Gradient is a design element that includes several colors that fade into one another.
Gradients can blend or transition similar colors or completely different or contrasting colors. You can customize gradients with different colors, opacity, and blending modes to create unique effects.
In this step-by-step tutorial, I will show you what gradient types Figma offers and how to apply color gradients to shapes, buttons, or text.
4 Gradient Types in Figma
Figma features 4 gradient types. Each gradient type can be customized with different colors, opacity, and blending modes to create unique effects. You can also adjust the gradient’s position, angle, and scale to create different effects.
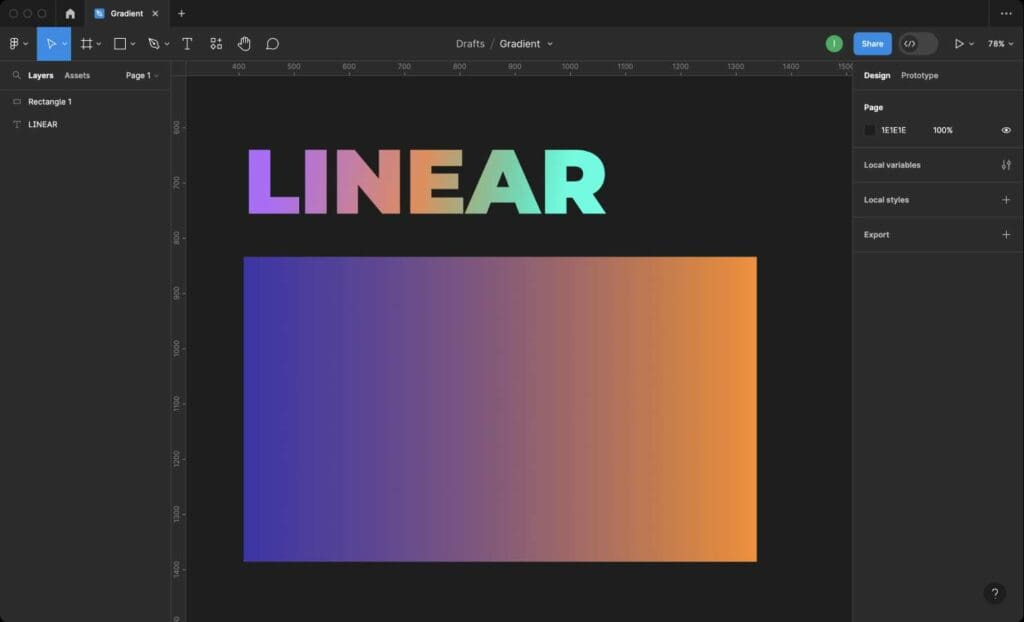
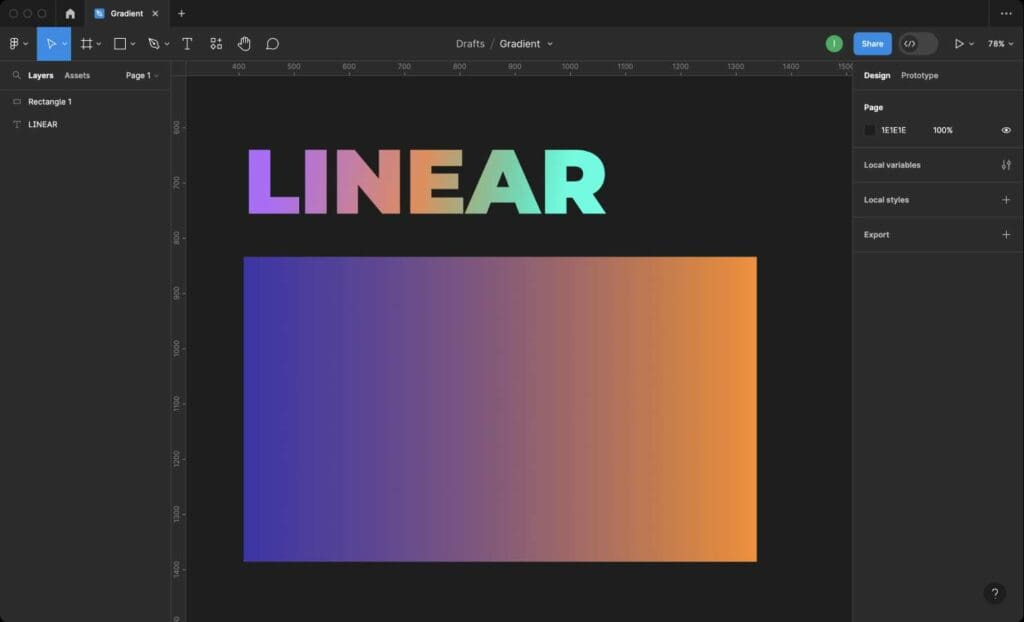
Linear Gradient
A linear gradient is a gradient that follows a straight line. You can adjust the angle of the gradient.


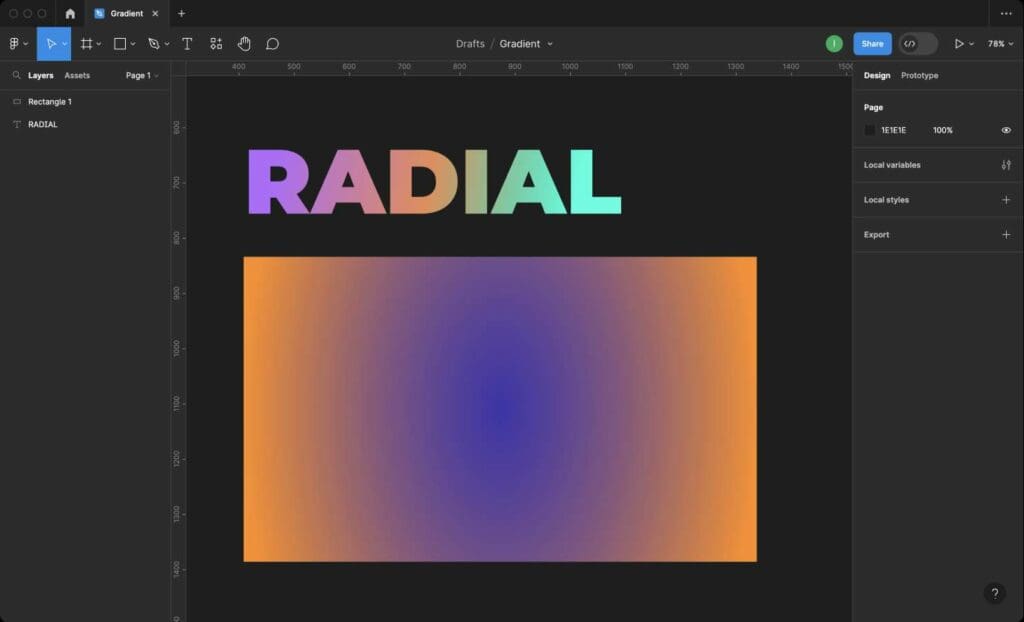
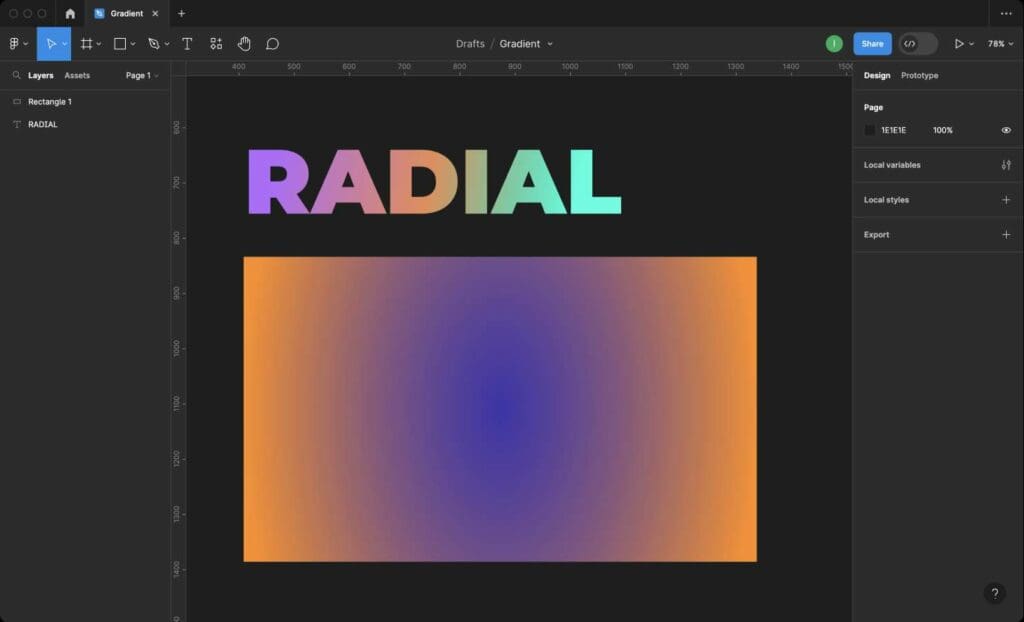
Radial Gradient
A radial gradient is a gradient that radiates out from a central point. You can adjust the position and size of the gradient to create different effects.


Angular Gradient
An angular gradient is a gradient that follows a specific angle. You can adjust the angle of the gradient to create different effects.


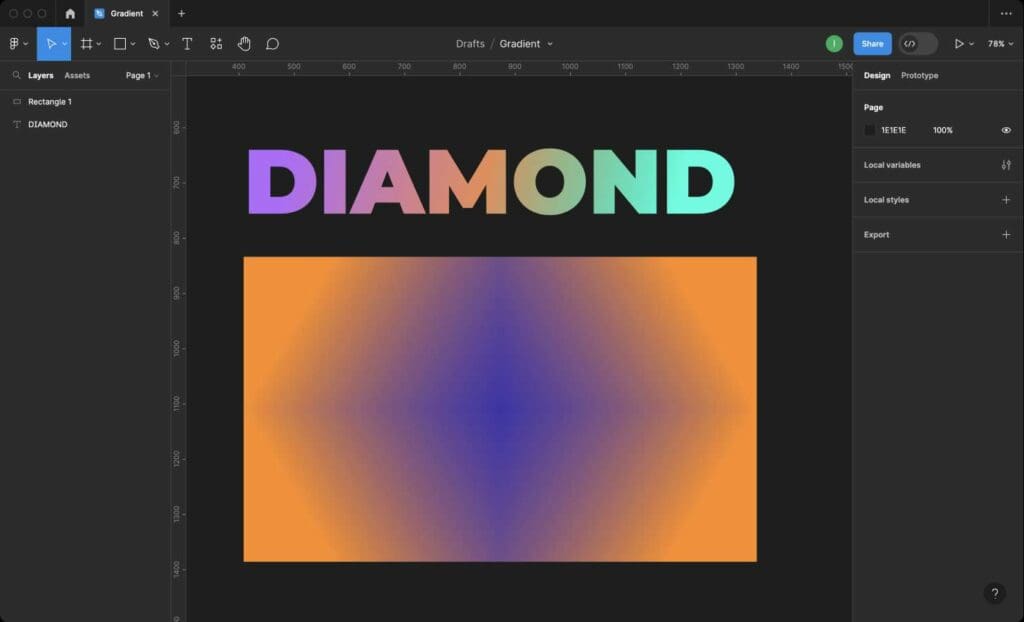
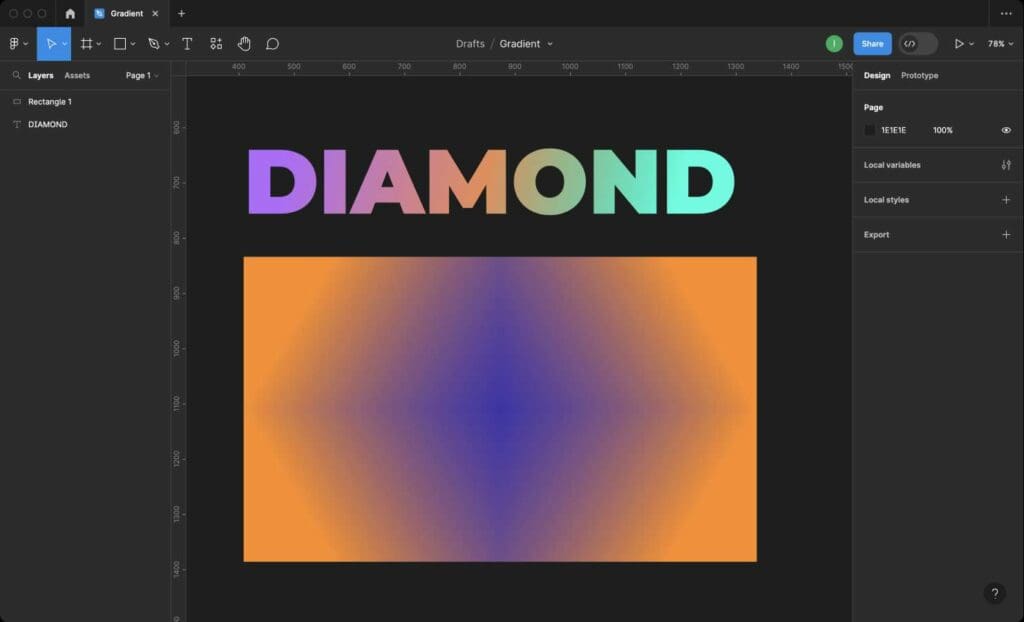
Diamond Gradient
A diamond gradient is a gradient that follows a diamond shape. You can adjust the position and size of the gradient to create different effects. Diamond gradients are great for creating diamond or rhombus shapes.


In Figma, you can apply gradients to any object, shape, and text. The process is similar regardless of what the object is.
For this tutorial, let me show you how to apply a color gradient to a text.
How to Apply Color Gradient to Text or Shape in Figma
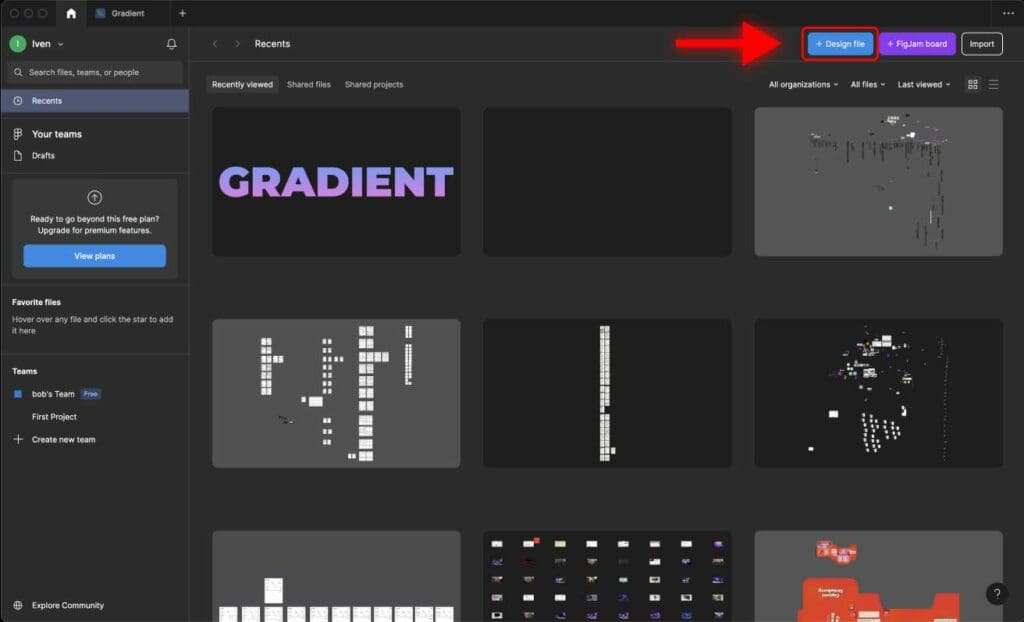
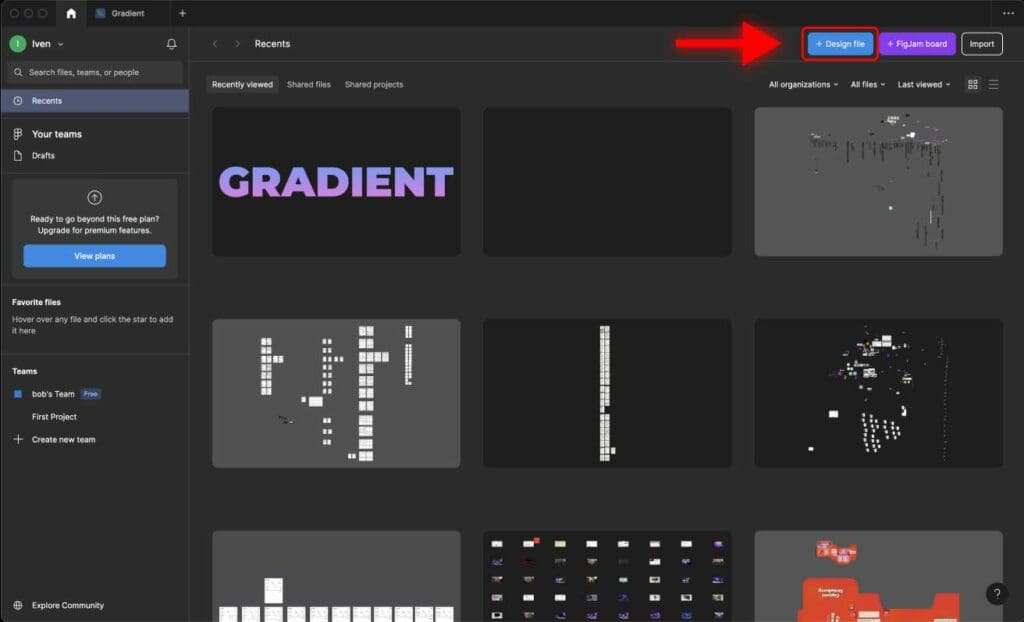
Step 1: Open Figma and create a new Design File.


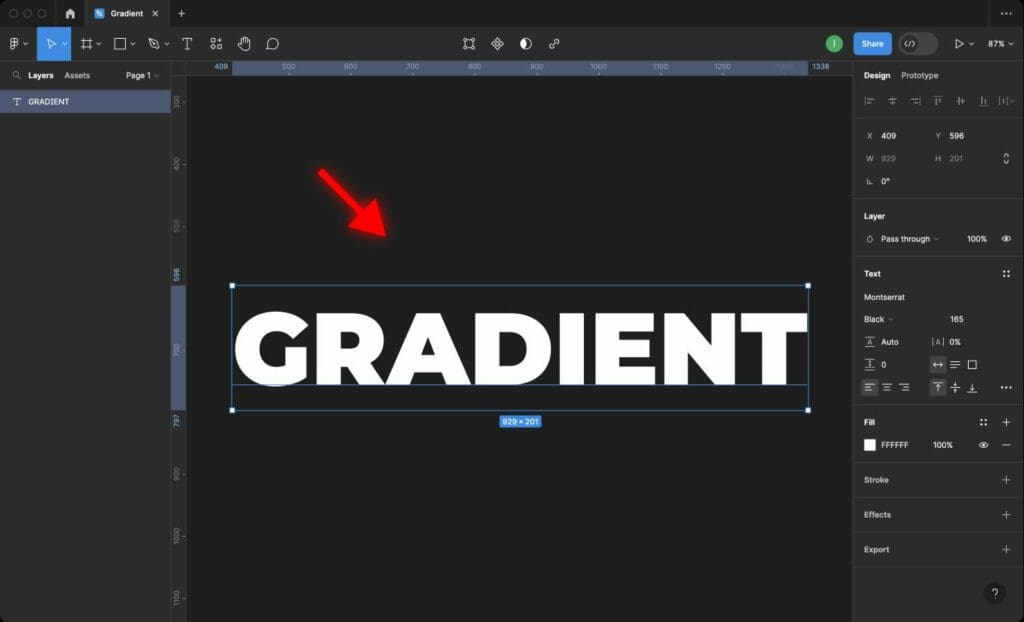
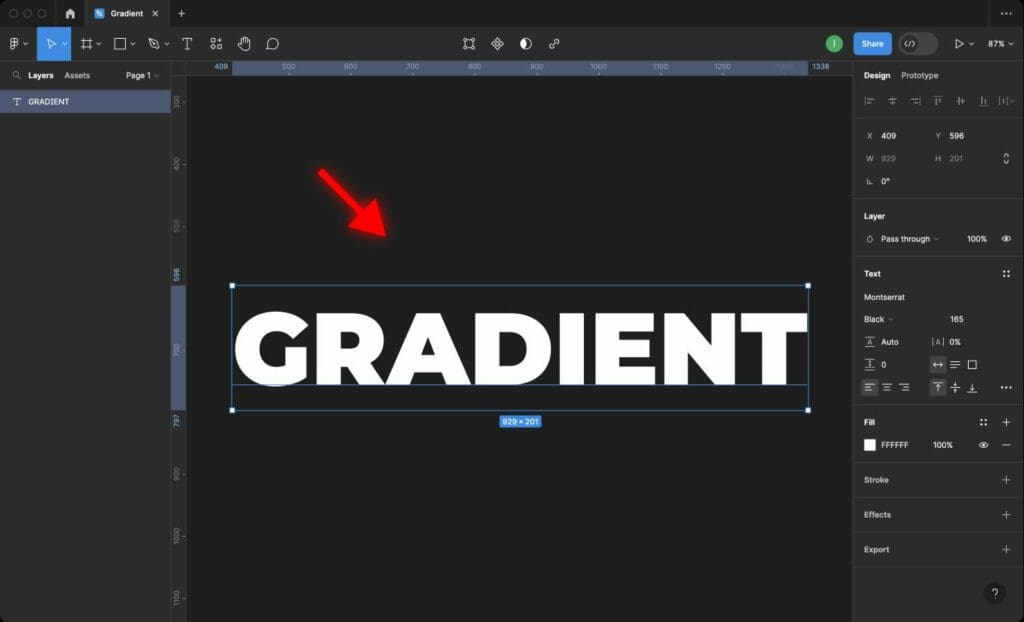
Step 2: Select the object you want to apply the gradient to. It can be a shape, text, or any other object.


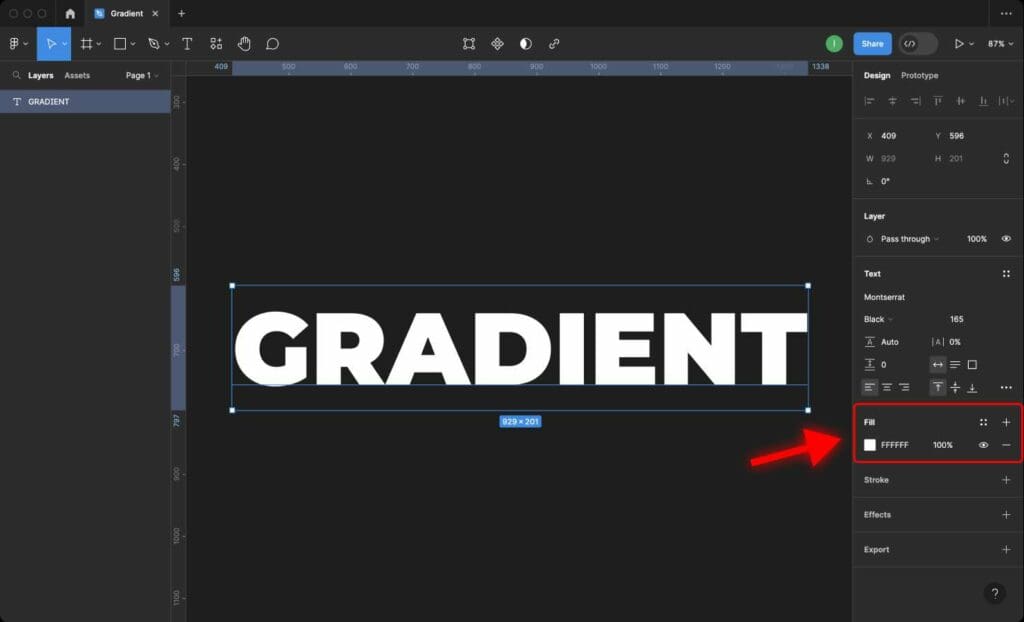
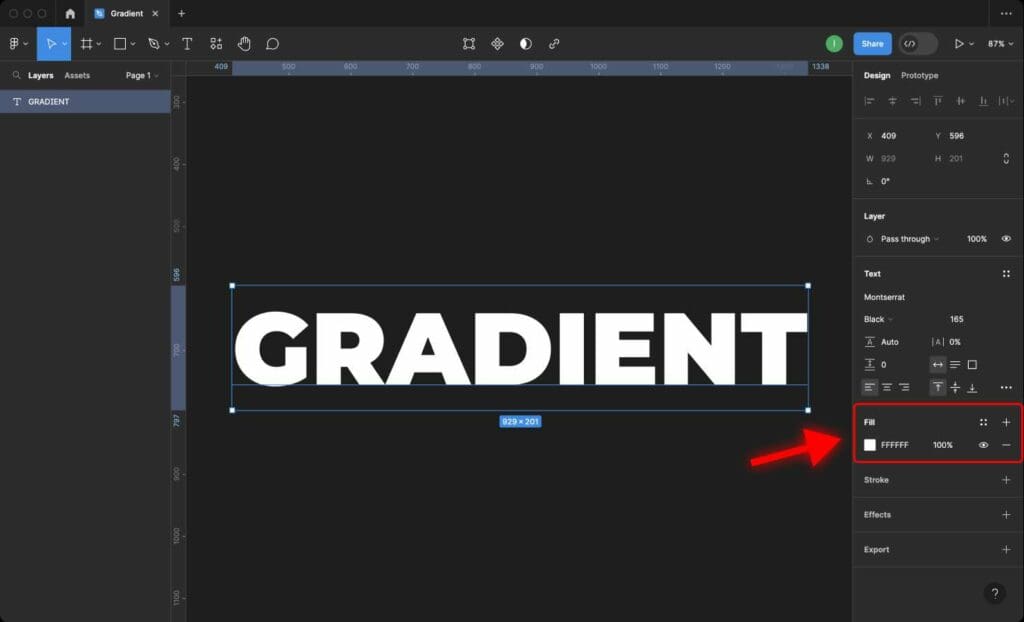
Step 3: Locate the vertical panel on the right and find the “Fill” section.


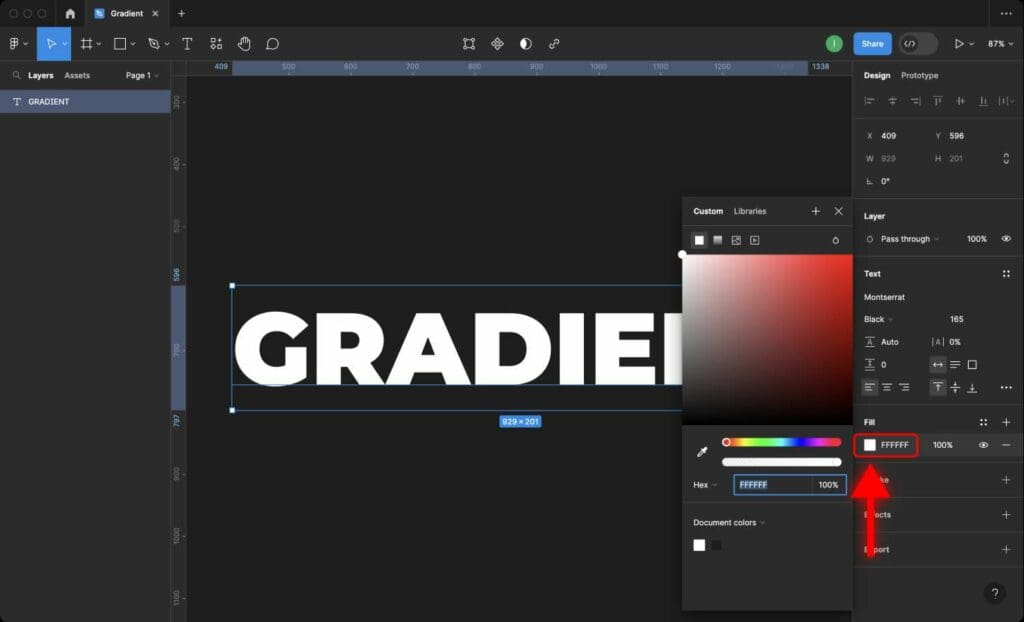
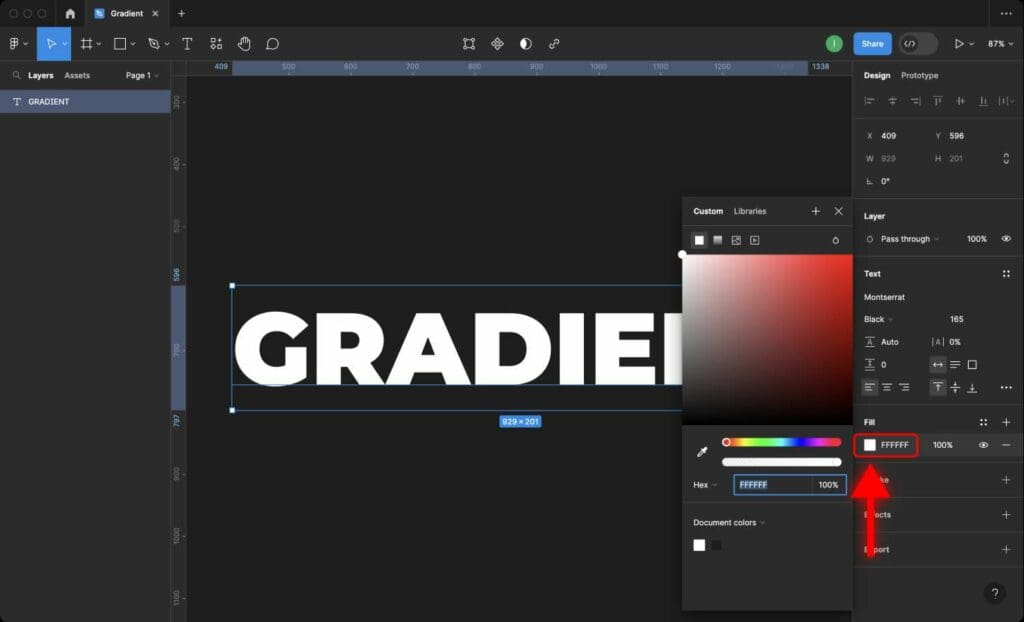
Step 4: Click on the color below the “Fill” section.


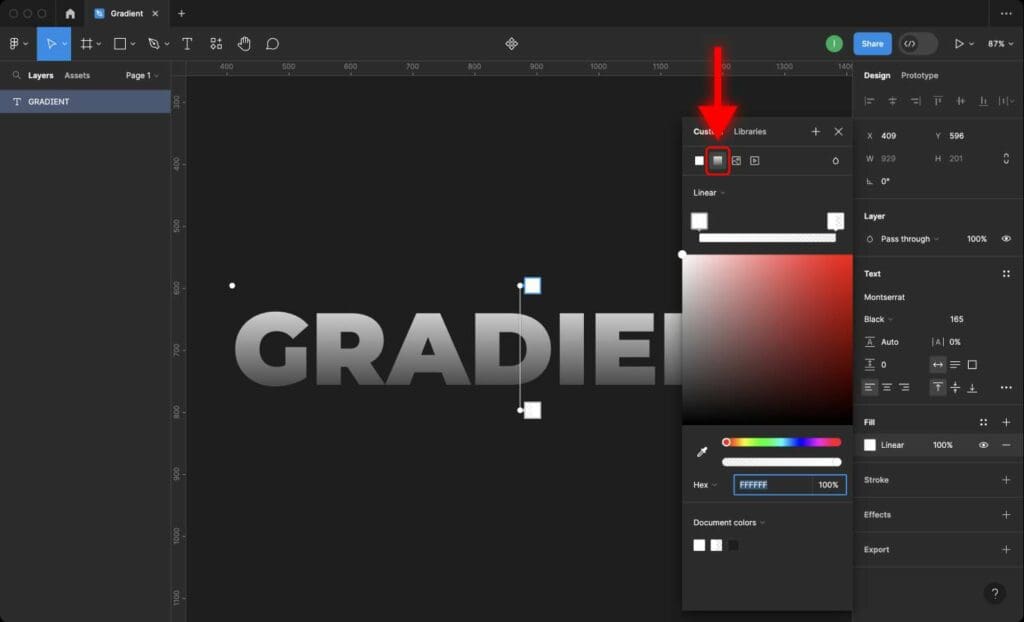
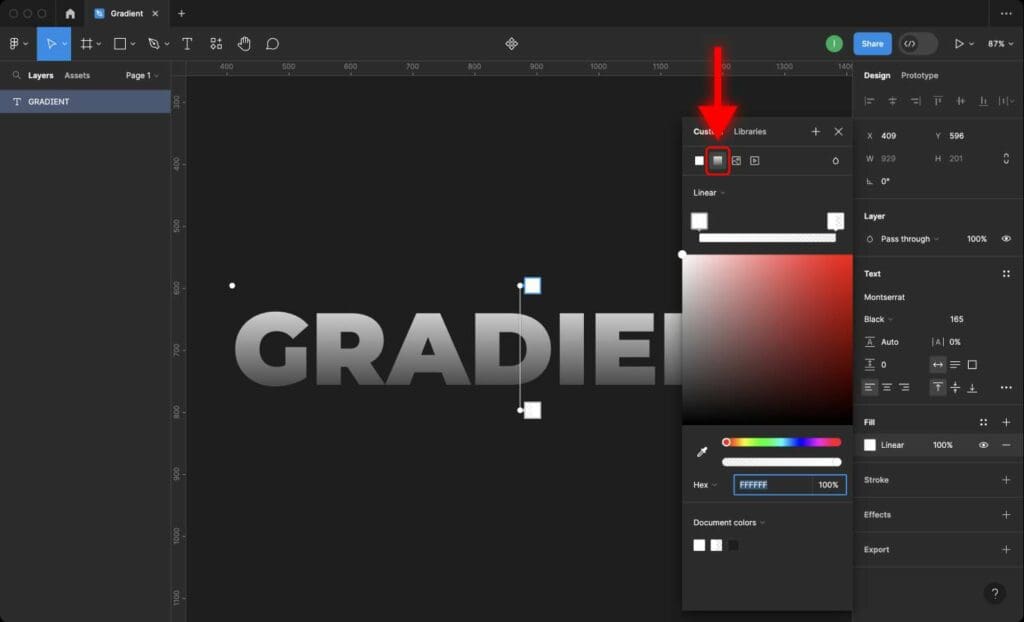
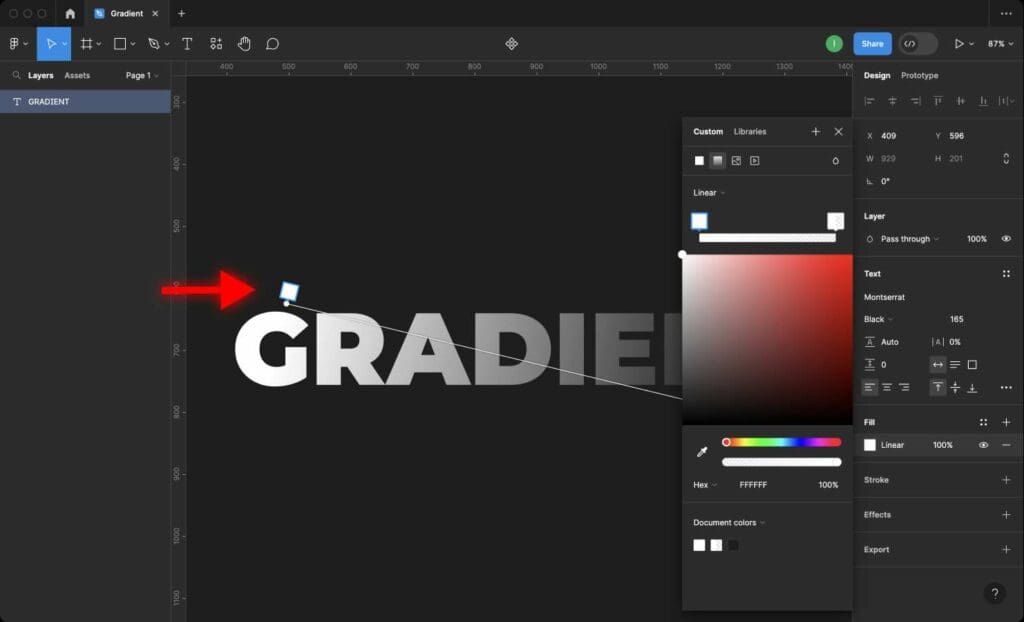
Step 5: Click the “Gradient” icon in the pop-up window.


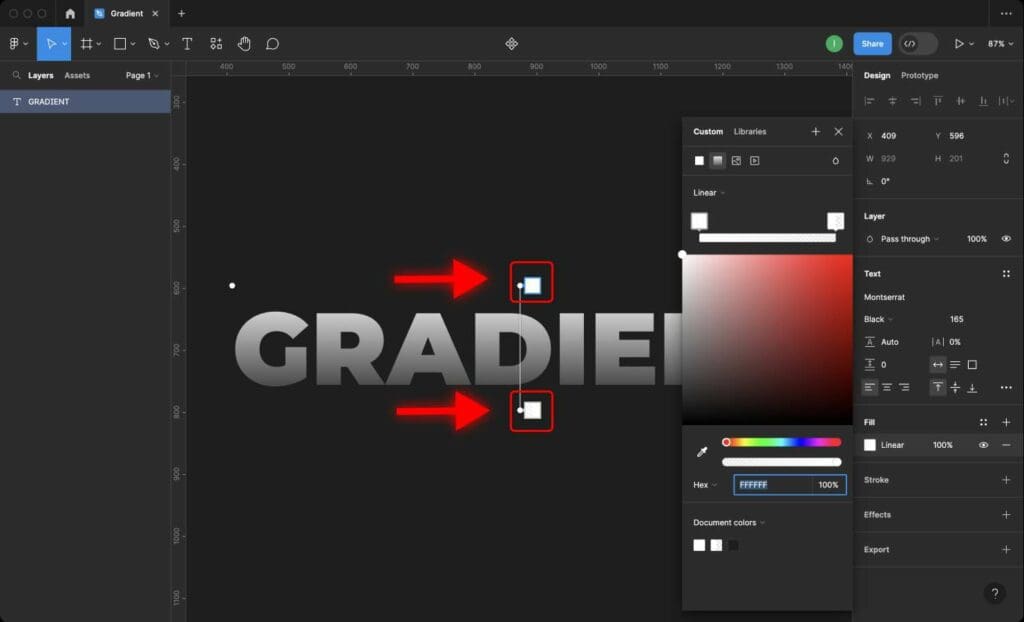
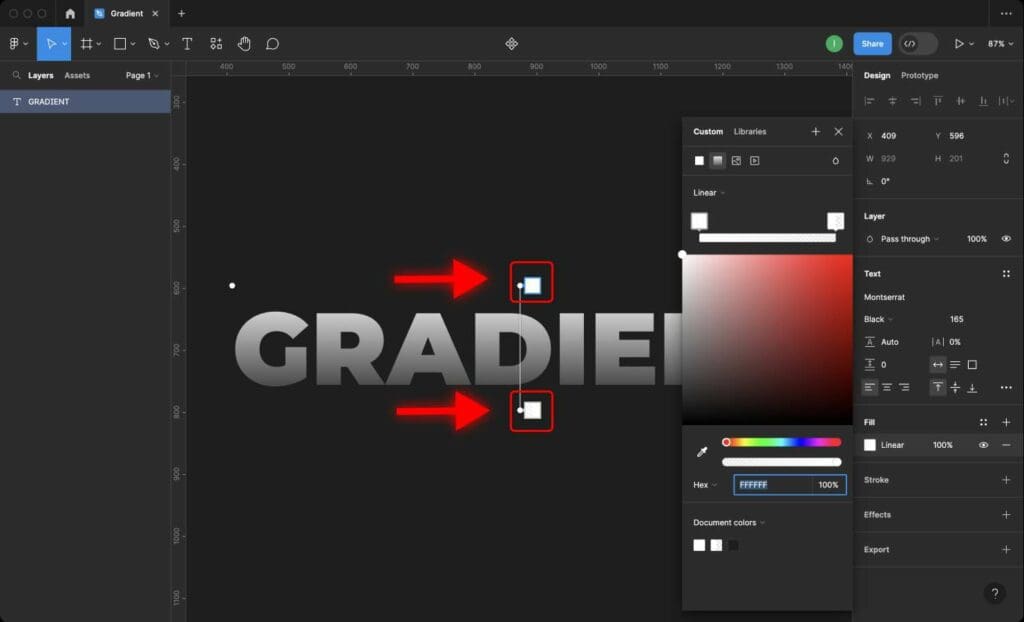
Once you select “Gradient”, two gradient handles connected with a straight line will appear over the shape or text.


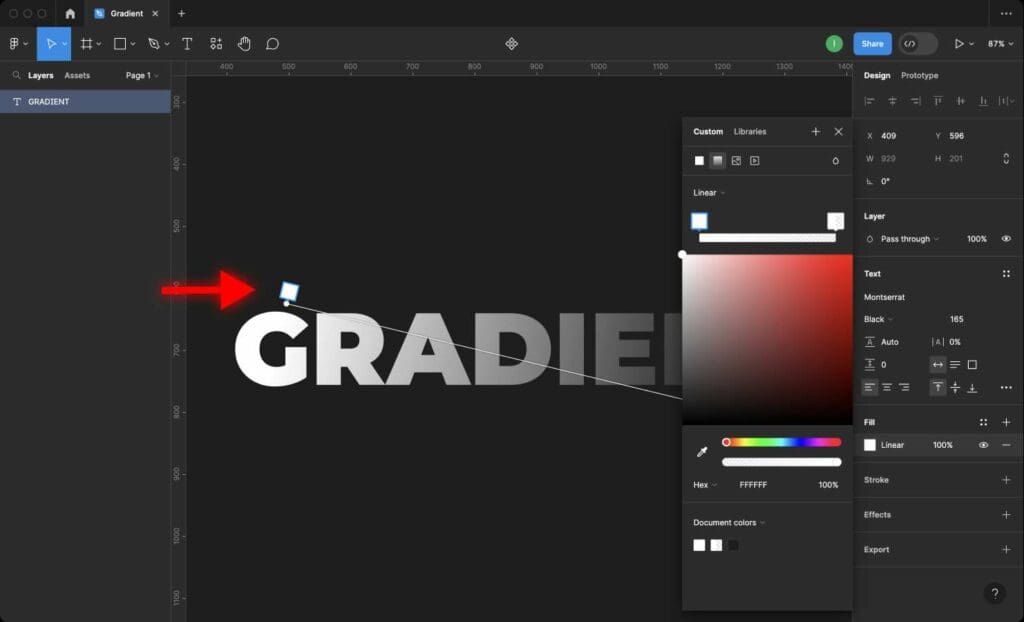
You can move these handles to achieve the color distribution you want or to change the direction of the gradient.


How to Adjust a Color Gradient in Figma
Once you have applied the gradient to a shape or text, you can adjust the gradient.
You can select the gradient type, add multiple colors to a gradient, and change the opacity and the color distribution.
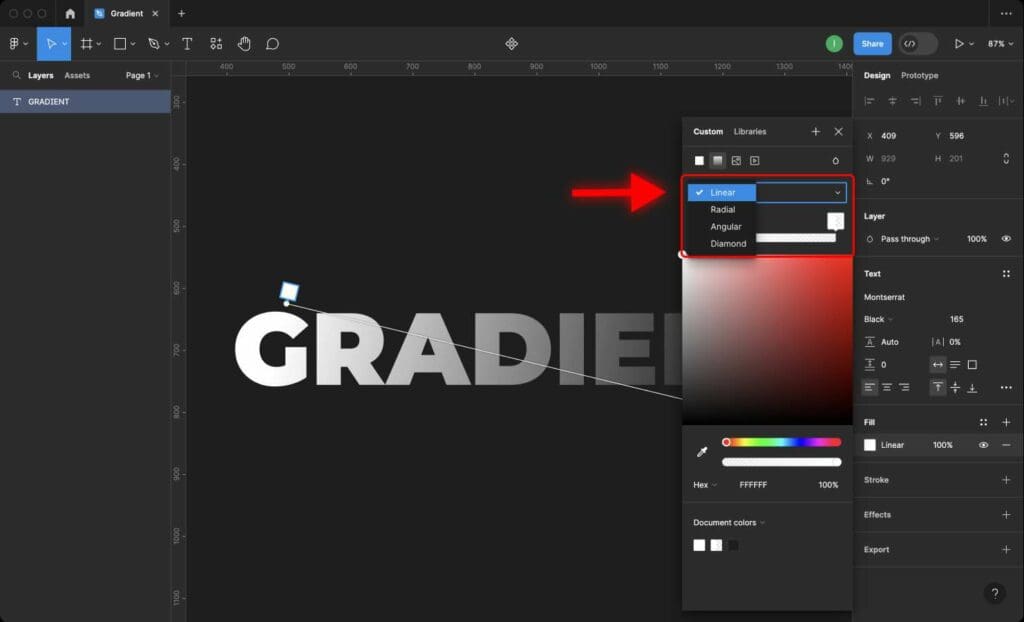
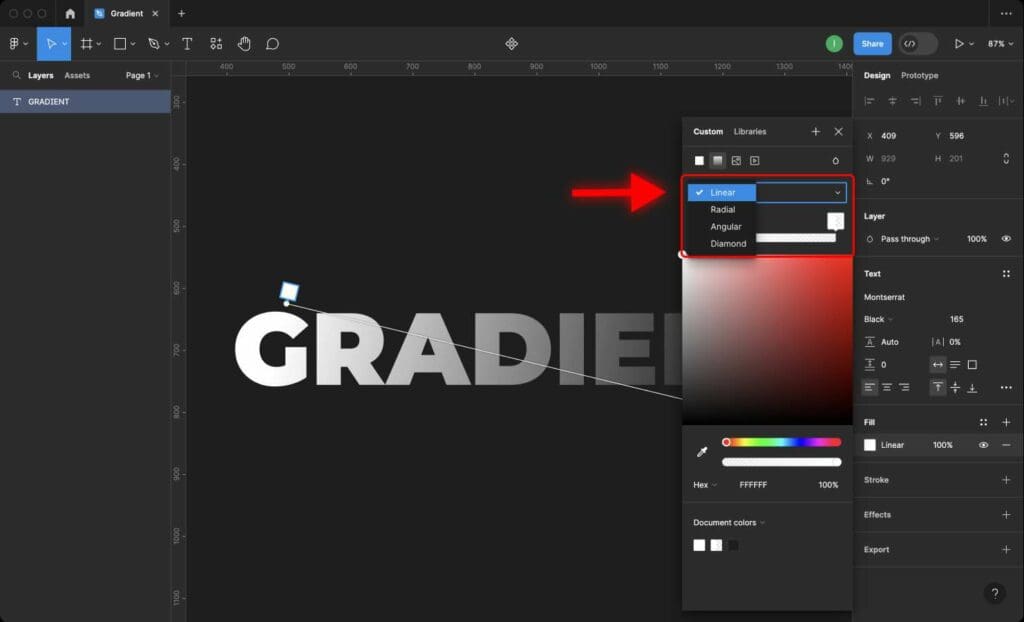
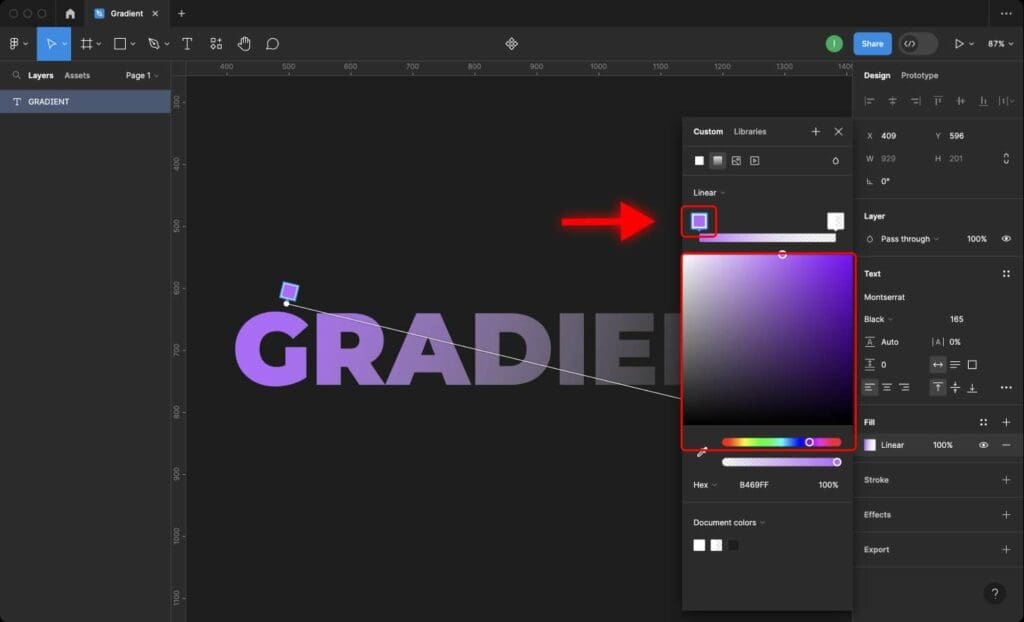
Step 1: Choose one of the gradient types – Linear, Radial, Angular, or Diamond.


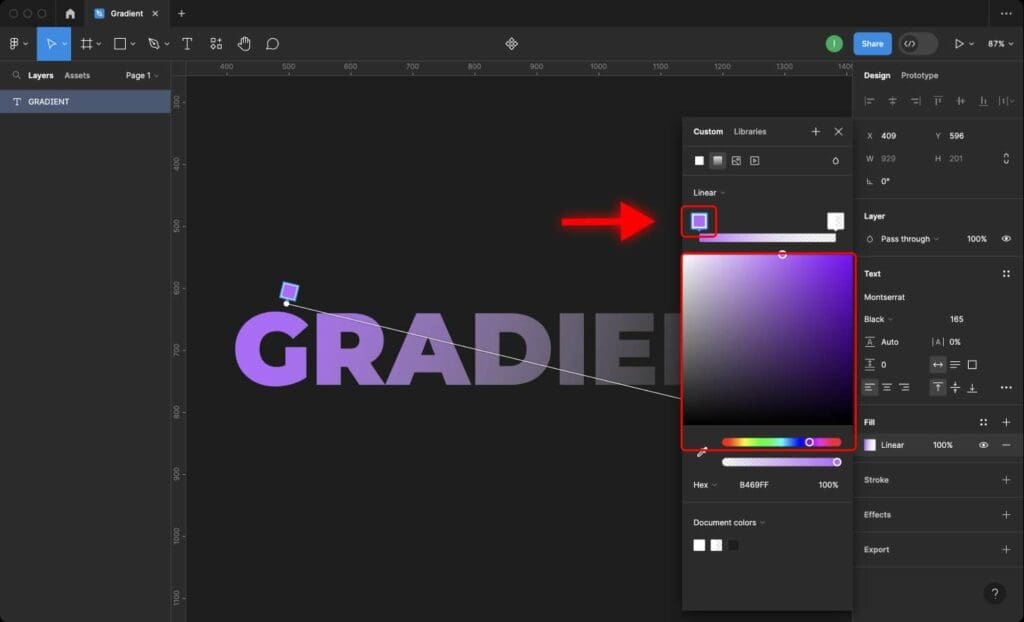
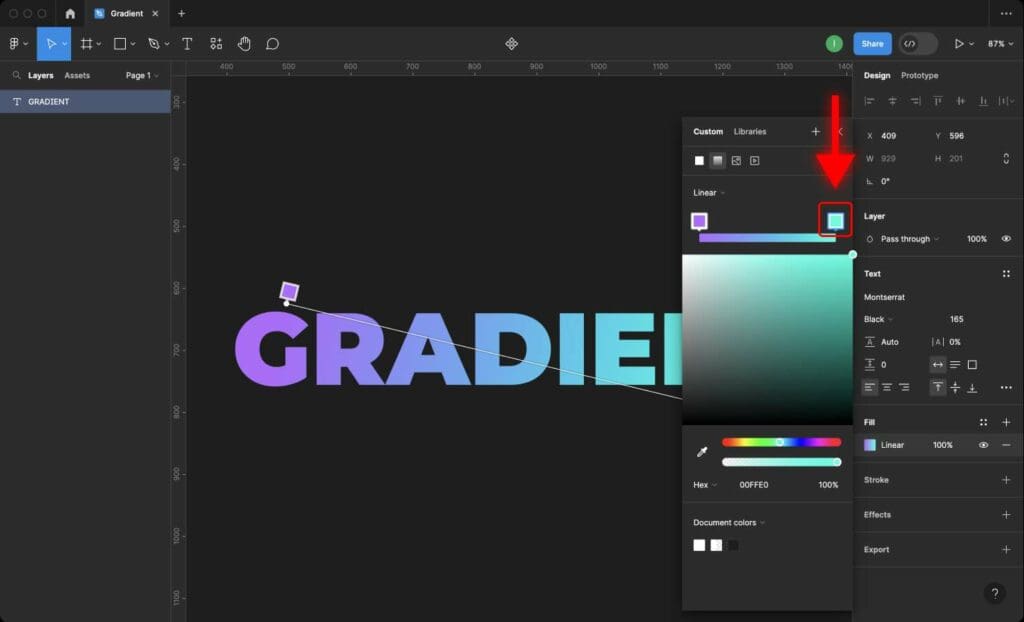
Step 2: Select the first color by clicking on it and change it using the controls below.


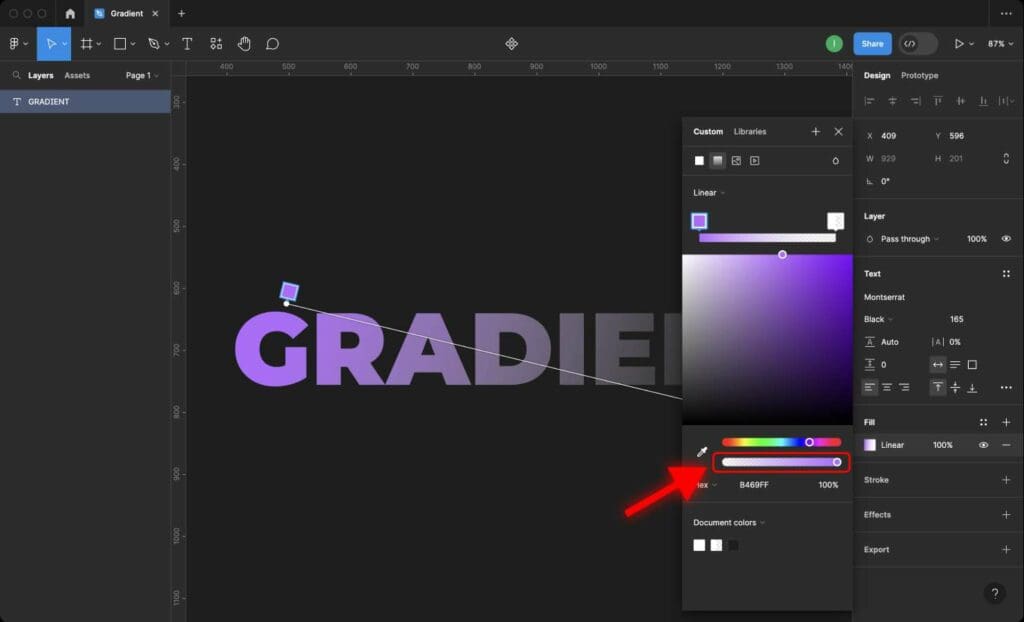
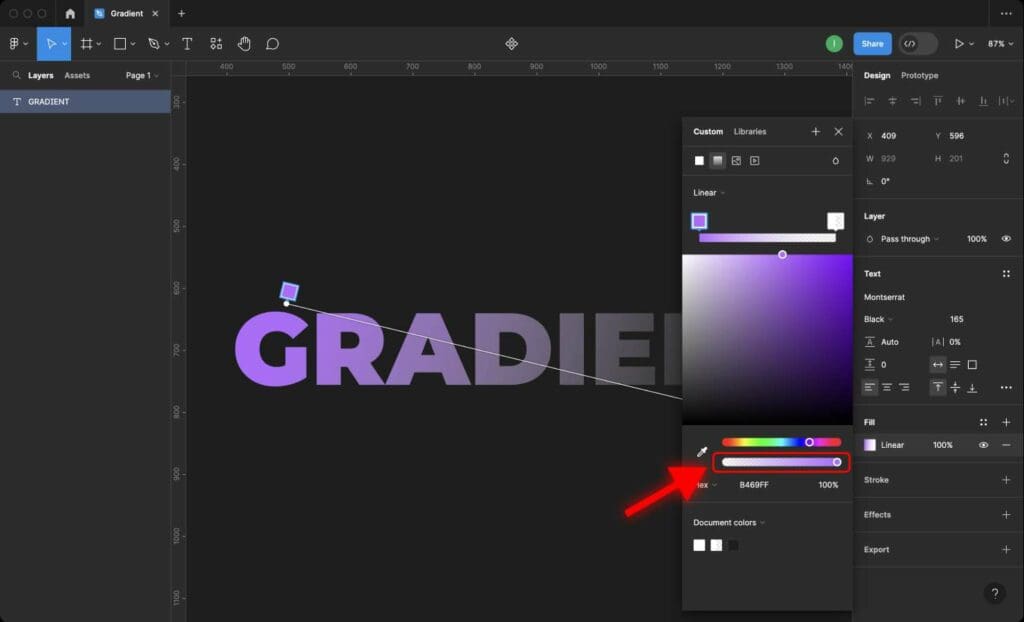
Step 3: Change the Opacity of the selected color with the slider.


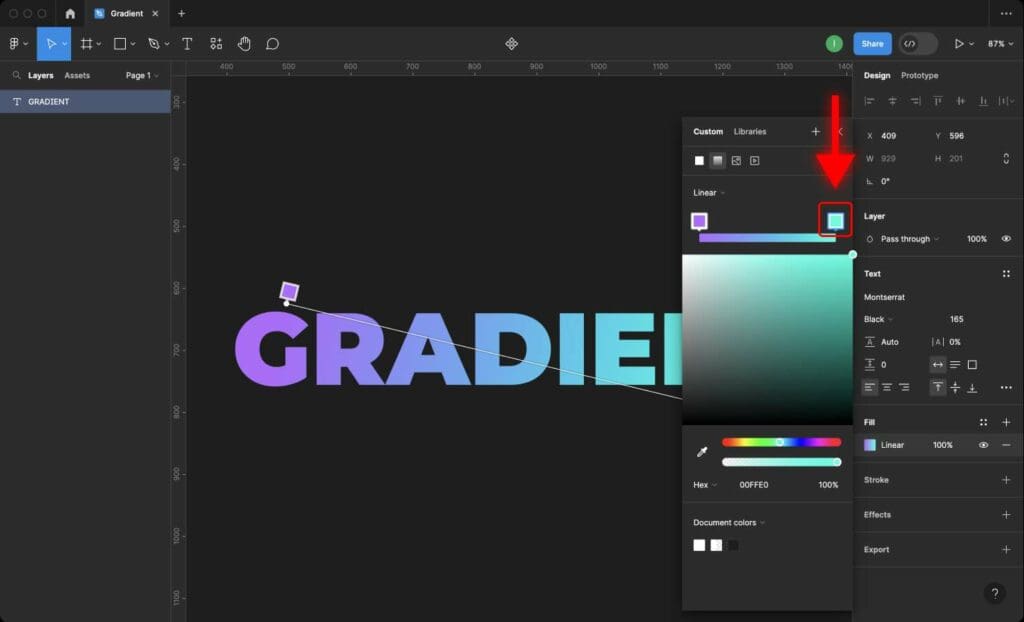
Step 4: You can select the second color by clicking on it.


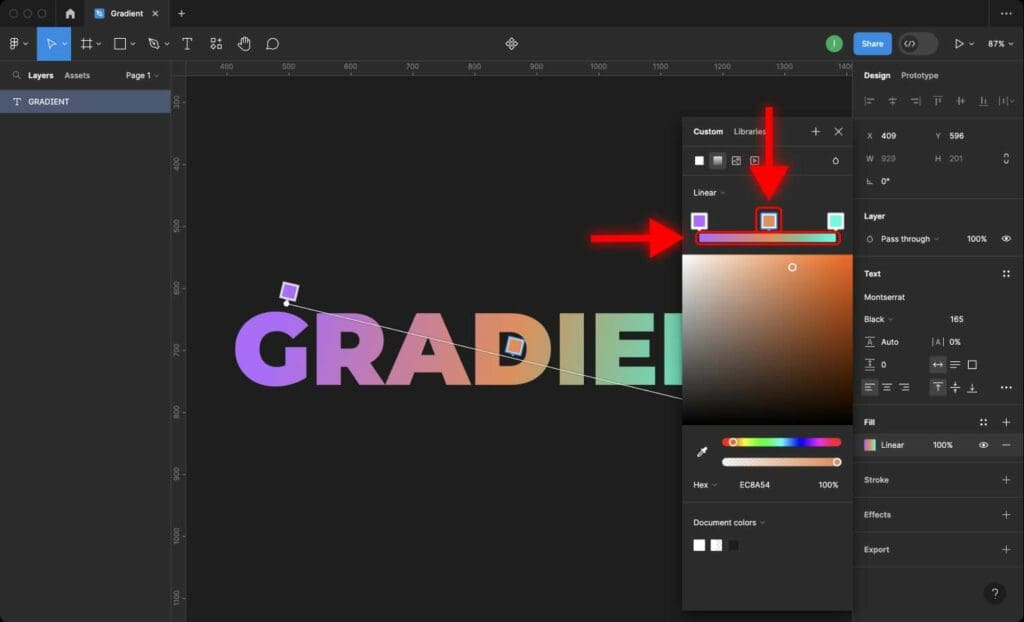
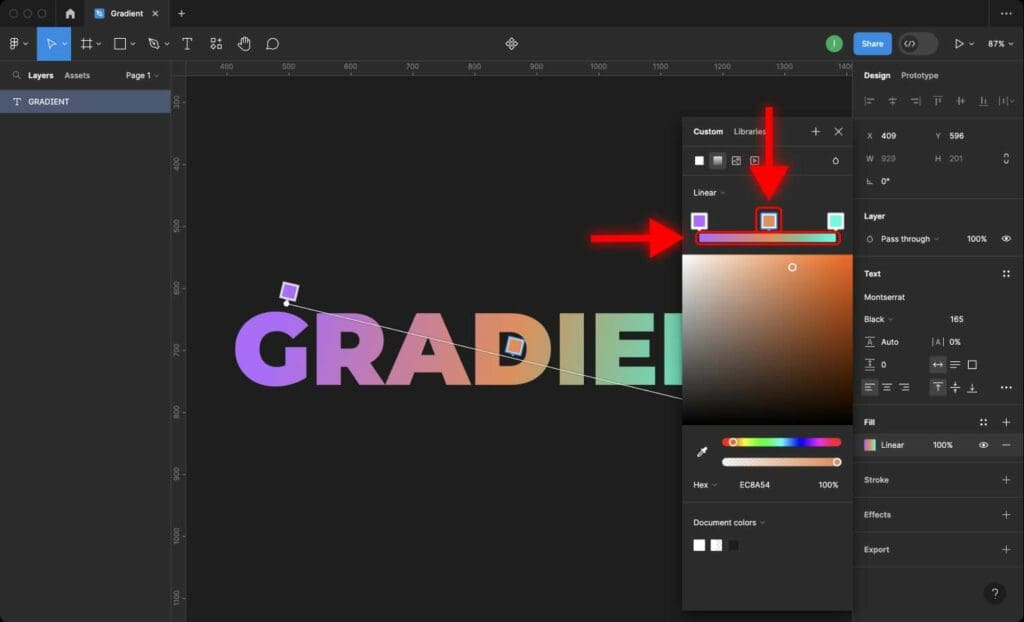
Step 5: To add more colors, click on the color line between the two colors.


Frequently Asked Questions
How to adjust the angle of a gradient in Figma?
You can adjust the angle of the gradient by dragging the gradient handles.
How to add more colors to a gradient in Figma?
To add more colors, click on the color line between the two colors.
How to remove a color from a gradient in Figma?
Click on the color you want to remove, and then click the “Delete” key on your keyboard.